Note: If you would like to skip to our final prototype, you can go to HERE.
PROJECT OVERVIEW
Kumi is an innovative Learning Management System (LMS) for lower-income middle and high schools. Having innovative features through a community-based platform, it helps all members of lower-income communities have better access to learning, and teaching.
Date: July 2020 - September 2020
Role: UX/UI Designer
Teammates:Product Managers: Ushna Arshad Khan, and Sasha Smolyansky
Design Lead: Jennifer Liu
UX/UI Designers: Samuel Huang, and Yasiris Ortiz
Engineering Manager: Johnny Urosevic
Front End Developers: Riley Champion, Christie Ruales, and Celia Zhou
Back End Developers: Zhiying Li, Rutvik Parekh, Dhruvil Parikh, and Bao Pham
Tools: Figma
BACKGROUND
During the pandemic, there is a transition to online learning. While many schools are able to adapt the situation by affording specific online platforms such as Blackboard or Canvas, a lot of lower-income schools have been struggling due to not being able to afford an online platform for students. One way to address this aspect, which is done by many schools, is using emails, Zoom, Microsoft Teams, and so on. Nevertheless, it leads to other issues, including not being personalized to a school, technical problems, and other online challenges. Additionally, a lot of existing online learning platforms are not intuitive or difficult to use.
40%
of secondary-school students lost ALL LEARNING during transition to online
50%
of secondary-school students that had access to online learning experienced "poor-quality" learning
McKinsey & Co.
The Problem
Currently, lower-income schools, including The Seeds School, have been using a lot of online platforms for online education. Not having a personalized and interactive platform during the pandemic can lead to a frustrating, overwhelming, and disconnected learning experience for students.
The Solution
To address the issues mentioned above, a couple of students decided to build a platform called Kumi, which was a low-cost, innovative, and intuitive Learning Management System (LMS) for lower-income schools.
HOW MIGHT WE STATEMENT
How might we help lower income schools access intuitive platforms in order to maintain online learning and teaching experience?
USER RESEARCH AND INSIGHTS
To have a better understanding about Learning Management System (LMS), we carefully considered the limitations of existing online learning platforms. After reviewing the platforms, we identified the issues, and put them into several points.
Then, in order to really understand how high school students find essential information about learning materials, we discussed with real high school students. So, these are what we found out:
1. Students need to be guided in learning
2. Students need to be reminded about what to do
3. Finding information online can be frustrating
PRODUCT GOALS
1. Personalization: Allow users to personalize the platform, including dashboard, classes, and calendar. So, they can utilize the platform as a personal learning tool for themselves.
2. Visual Clarity: Provide intuitive visual signifiers to help users going through learning process more easily, and effectively.
3. Minimalistic Content: Avoid unnecessary details, and only show essential content to help users staying away from cognitive overload, and feeling overwhelmed.
4. Google Calendar Integration: Allow users to directly see their schedule with their tasks and deadlines. Therefore, they are able to plan their schedules more efficiently.
DESIGN ITERATIONS
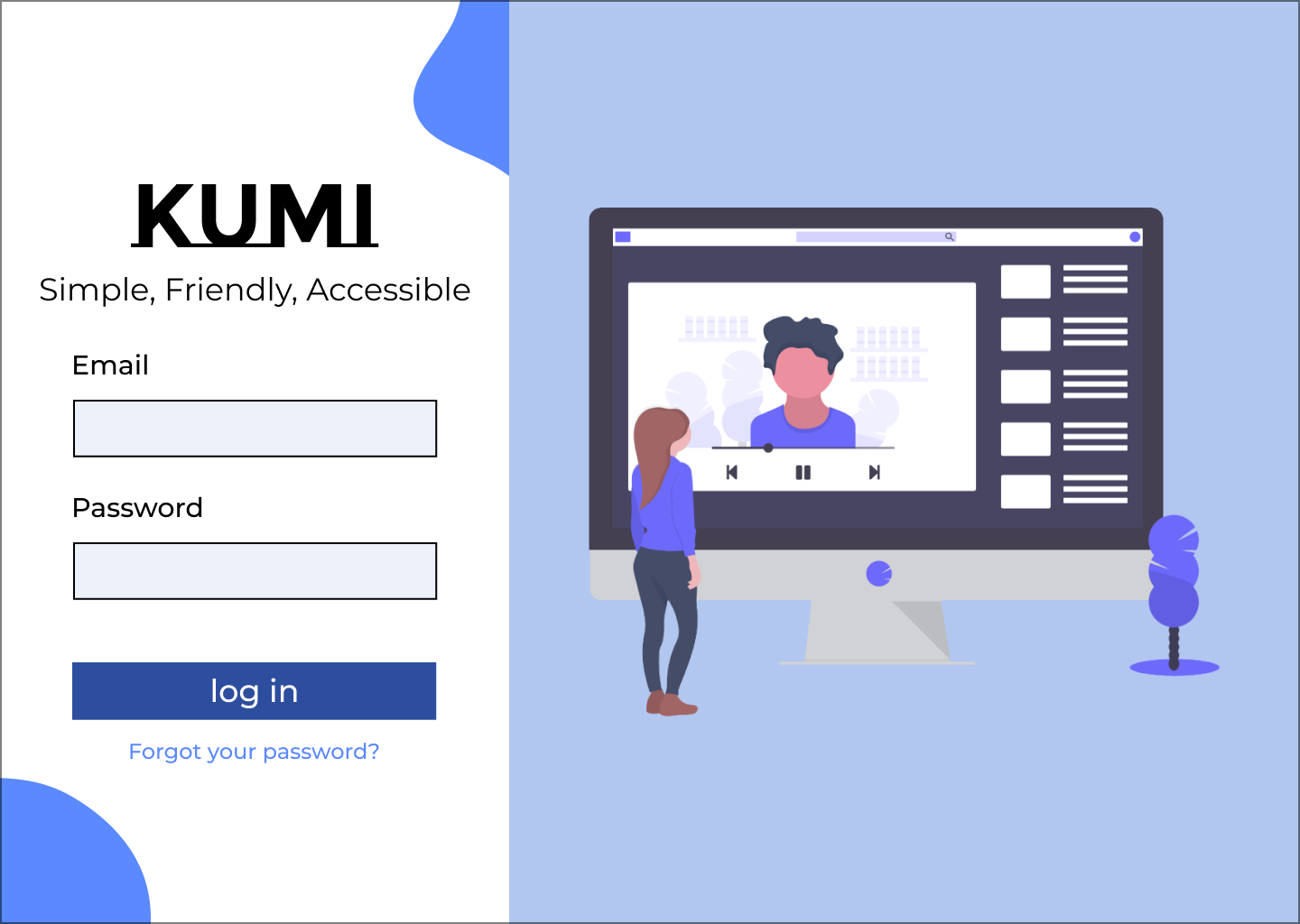
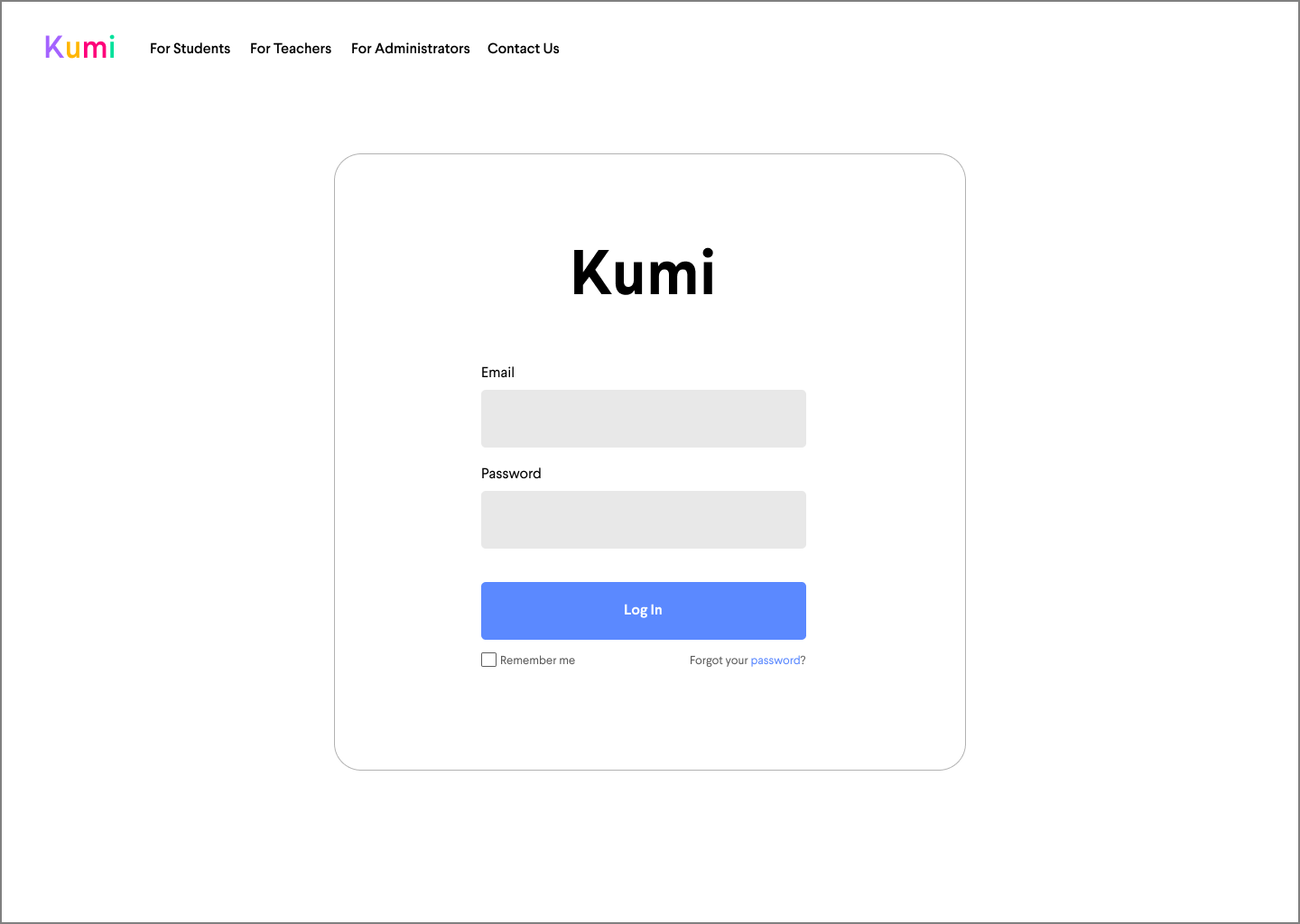
Login Page
After discussing with team members, we made changes to the login page, such as making the font size and input fields smaller. Thus, it would fit better to the desktop screen.

Before

After
Dashboard
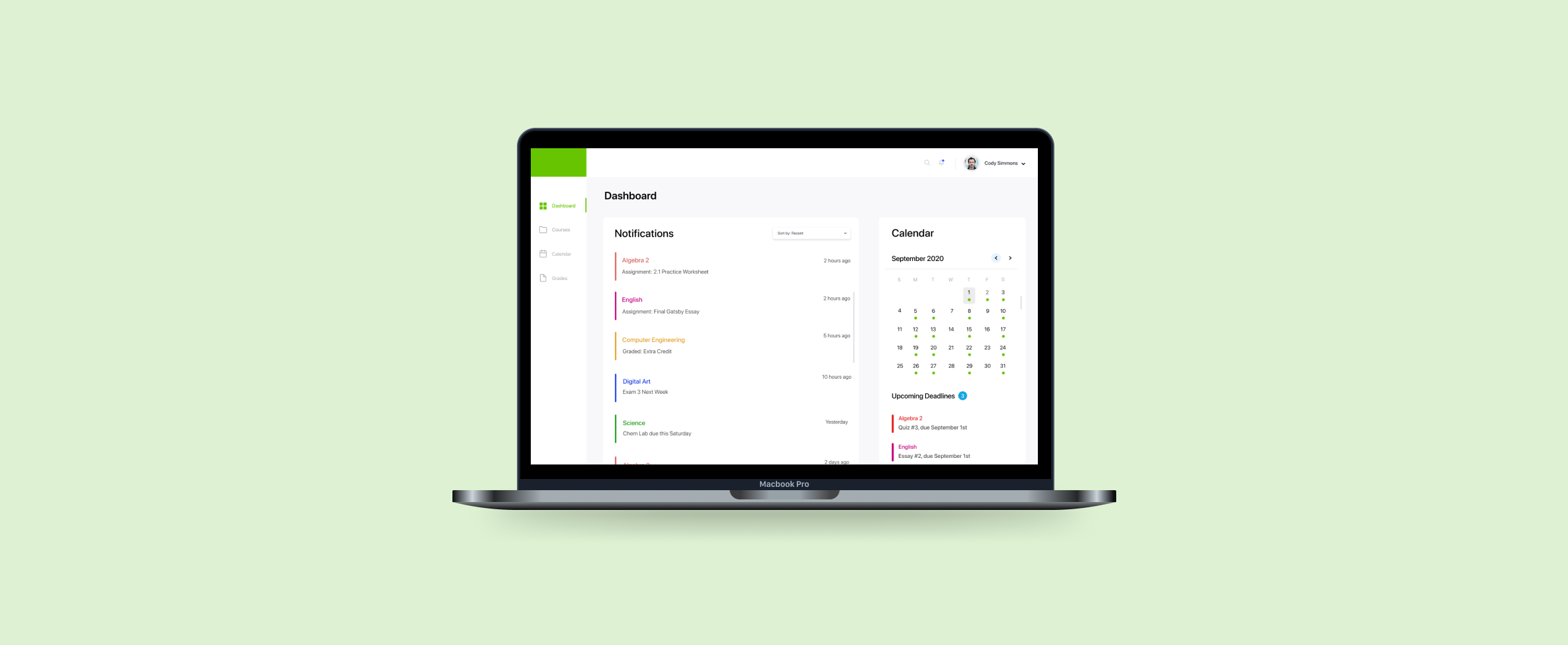
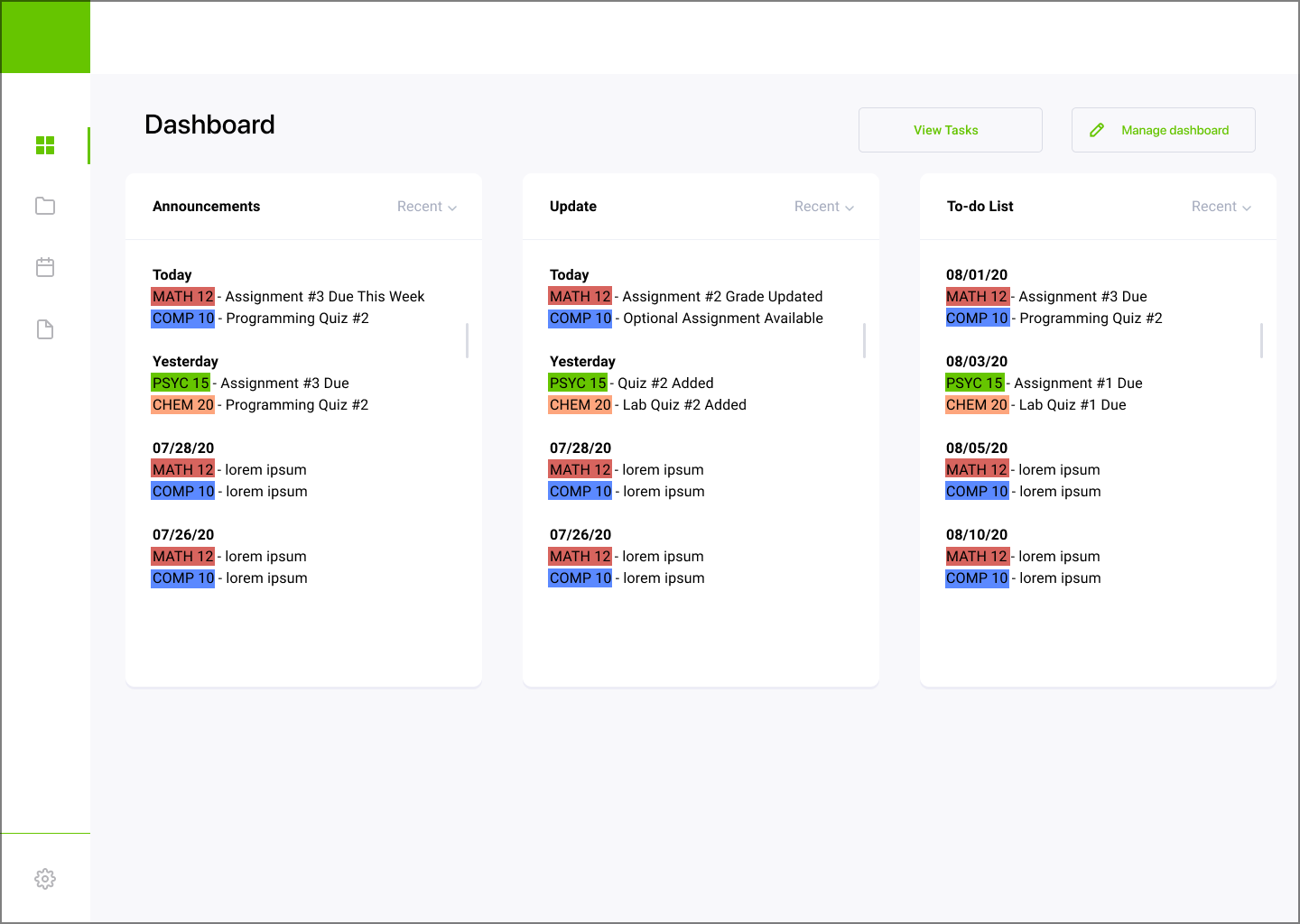
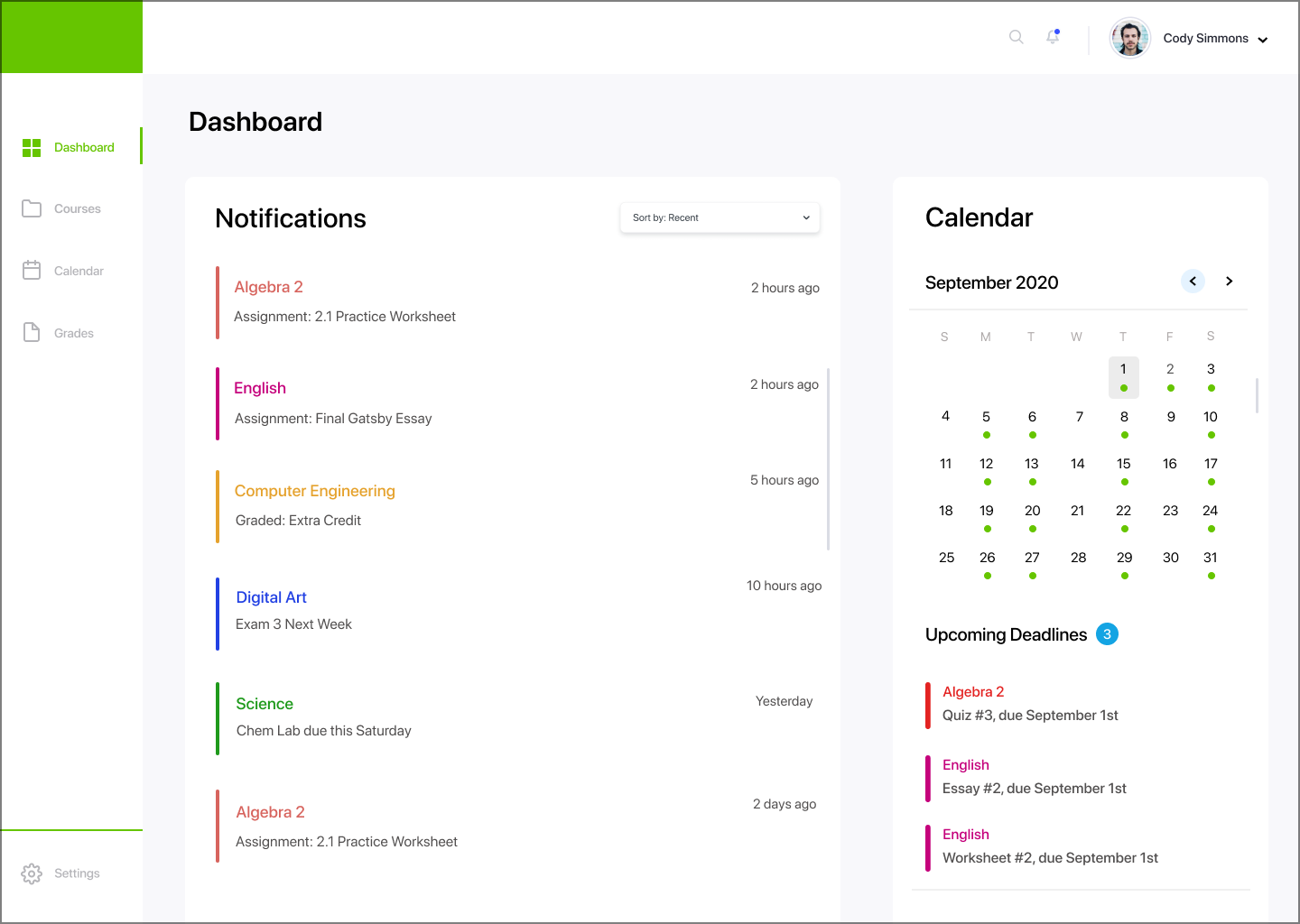
For the dashboard, we organized content to three sections, such as "Announcements", "Updates", and "To-do List". Then, we adjusted the design, by focusing on "Notifications" section. Additionally, we added "Calendar" and "Upcoming Deadlines" on the right in order to help students navigate the content more easily.

Before

After
Course Navigation
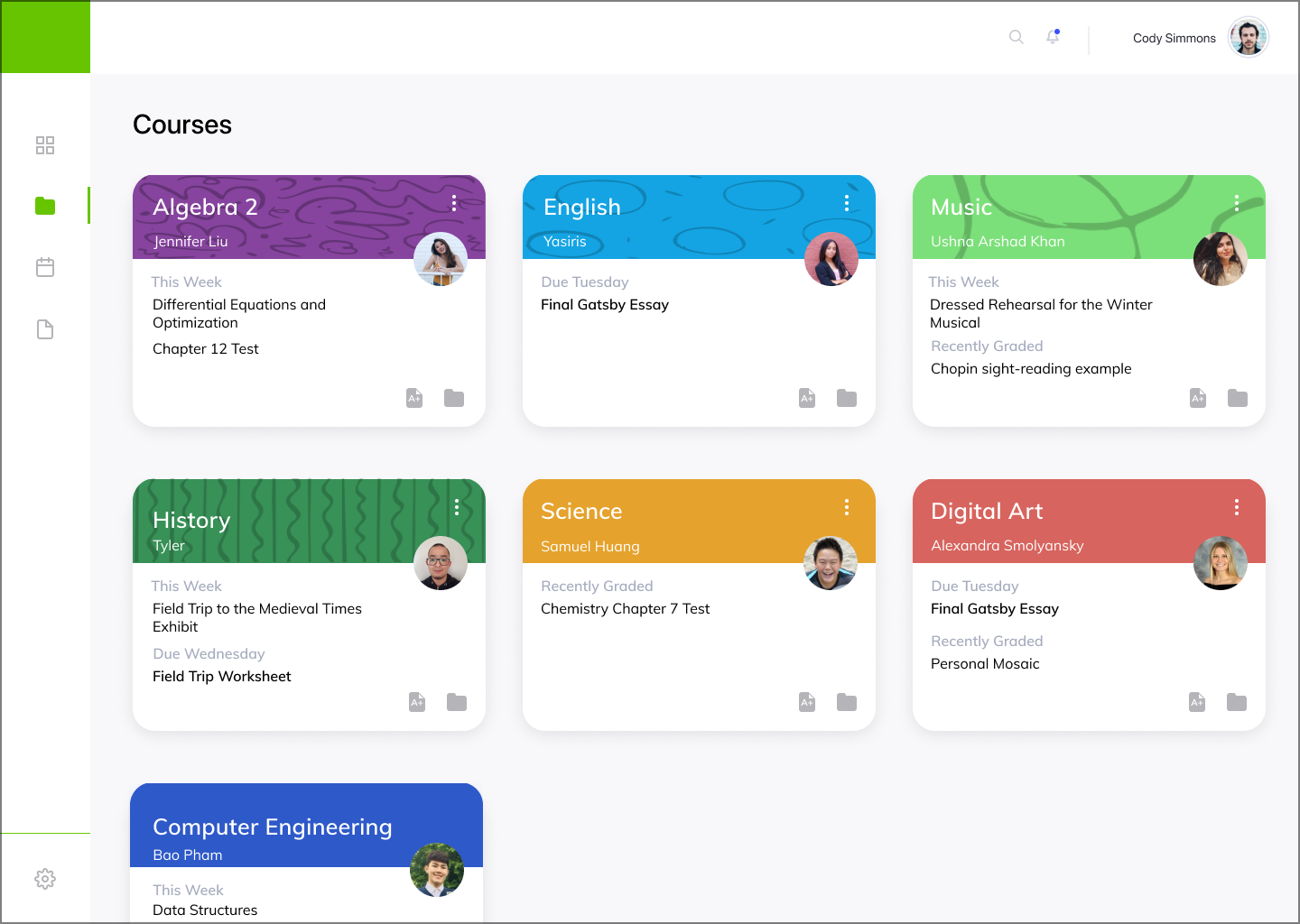
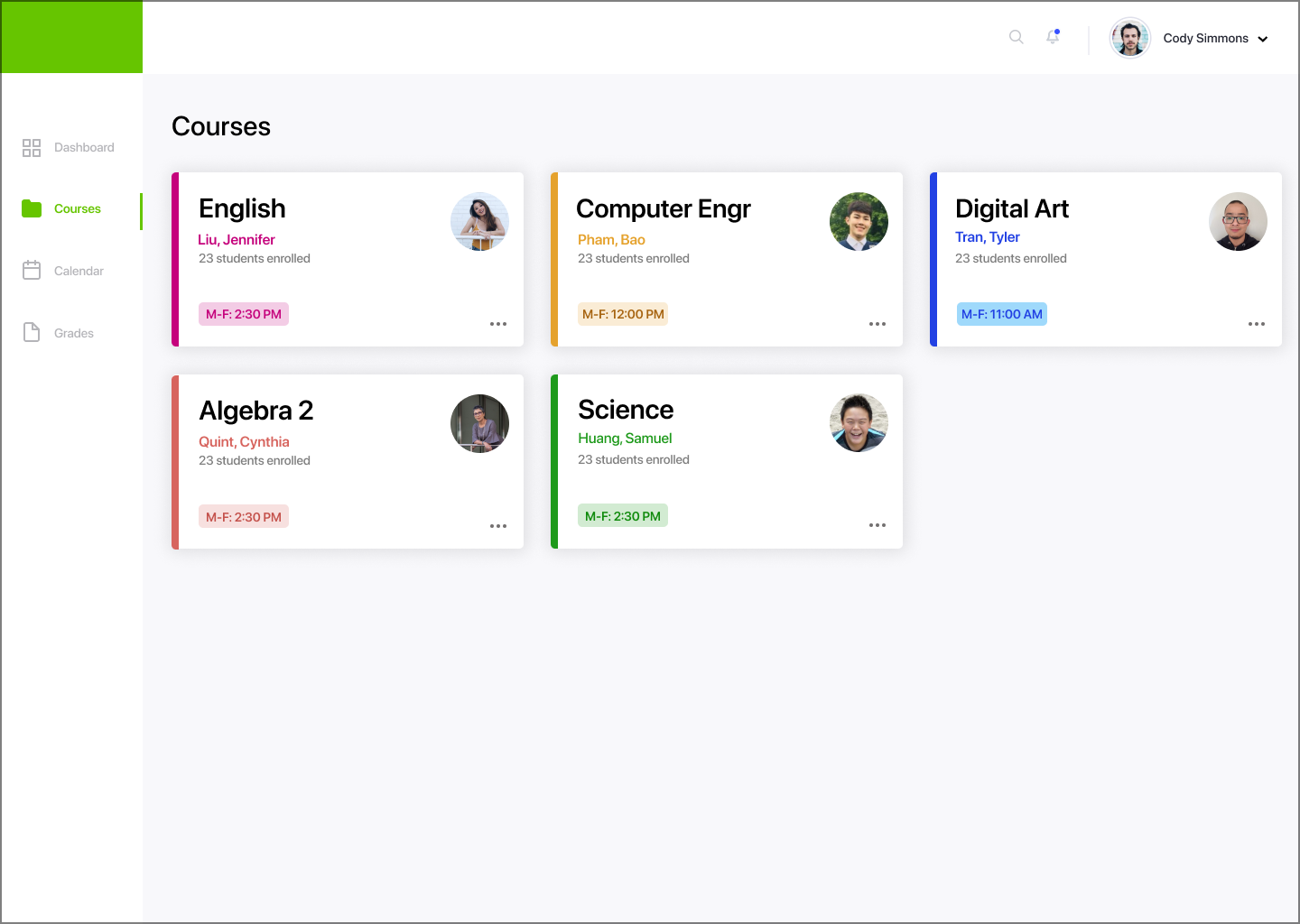
Based on the feedback from other team members. We reduced the size of the course cards, and only showed important information to increase aesthetic and minimalist design. While, we added the "..." at the bottom right of each card in order to give users more options to choose.

Before

After
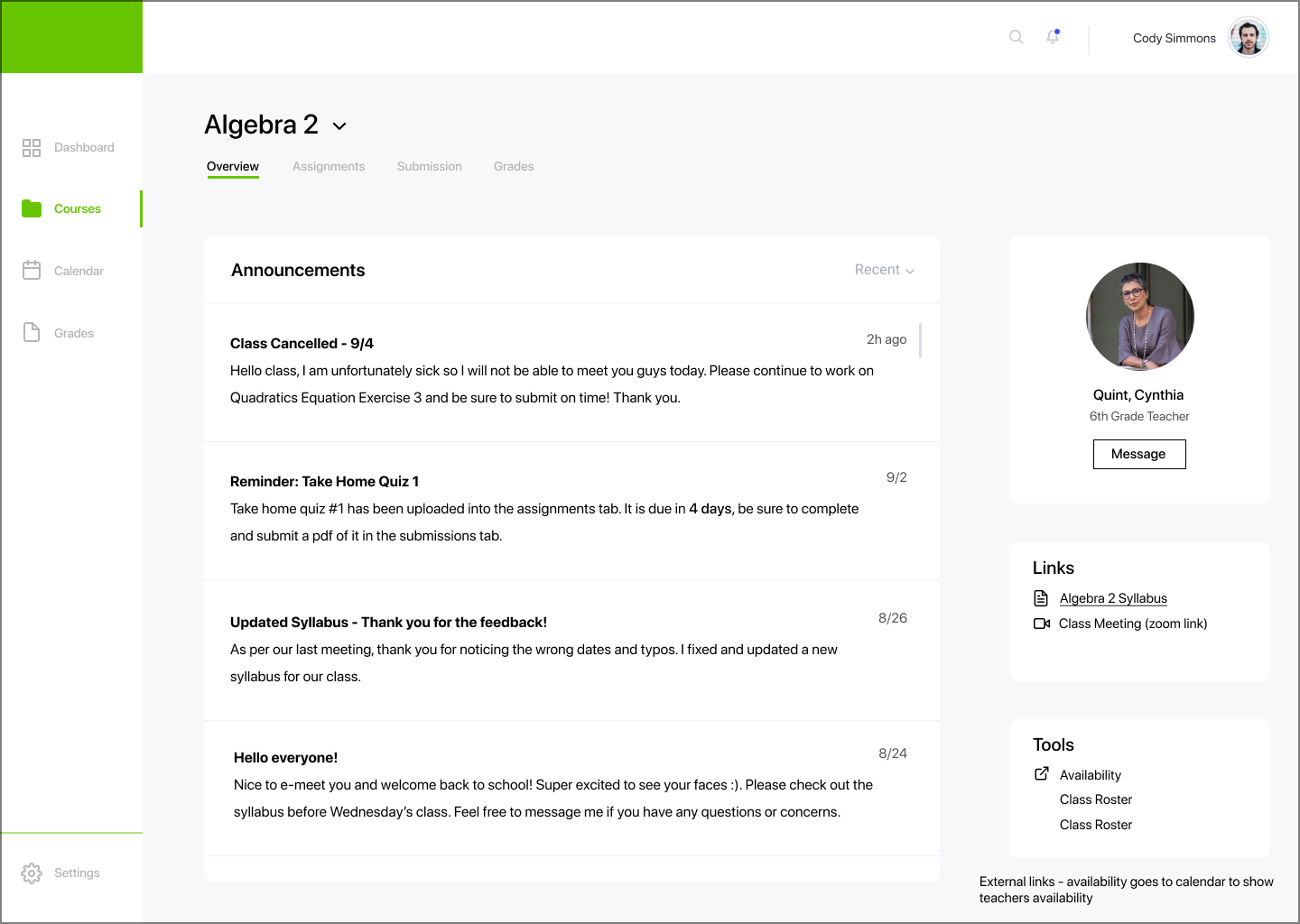
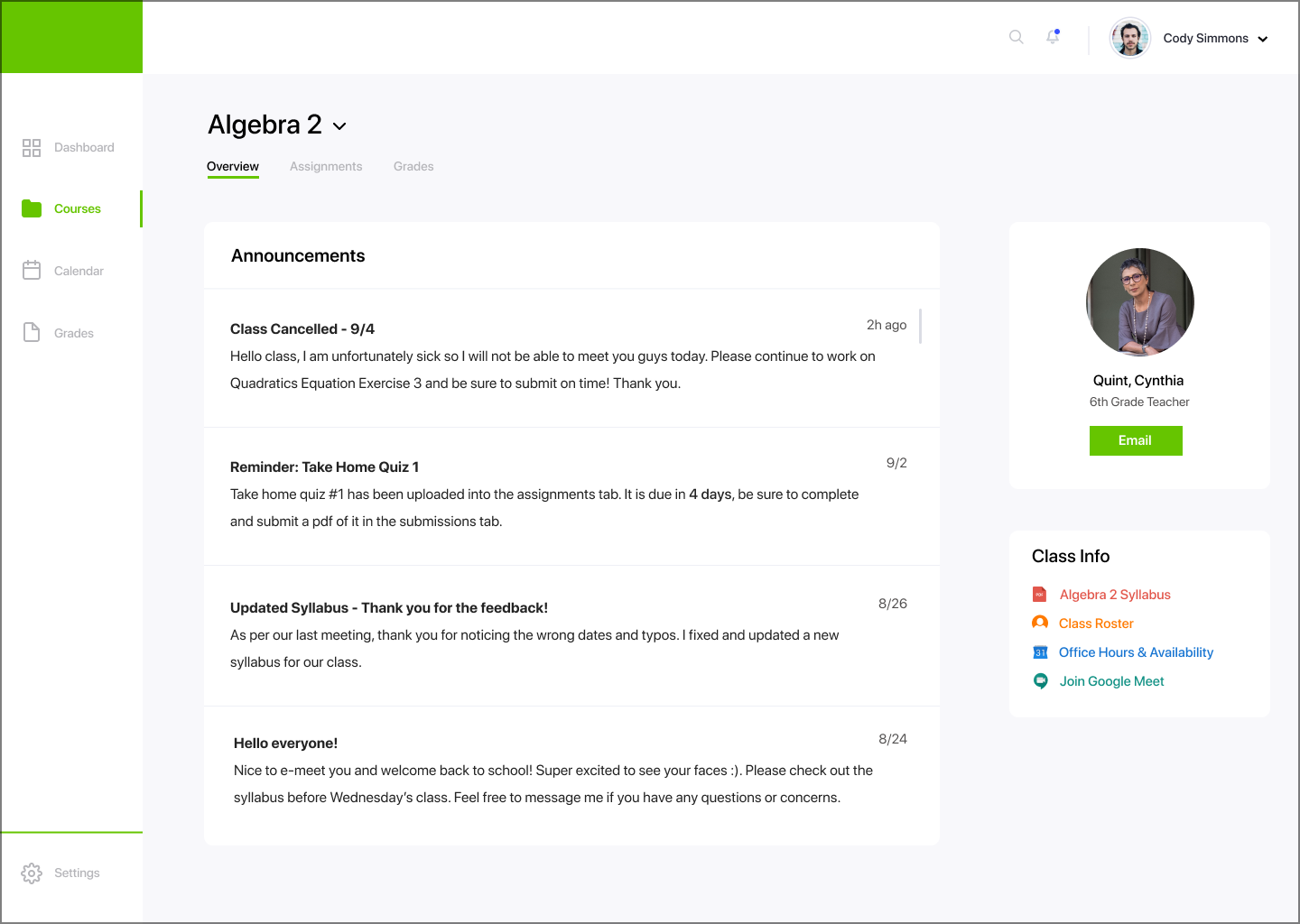
Class Information
We realized that students can see their assignment submission in "Assignments" section, so we removed "Submission" section to avoid unnecessary elements for the platform. Additionally, at the bottom right, we combined "Links" and "Tools" sections into "Class Info" in order to save some space.

Before

After
Additional Pages
We did not have enough time to go through iterations for the rest. So, for the pages shown below, we collaborated to make a design for those only once before the showcase.

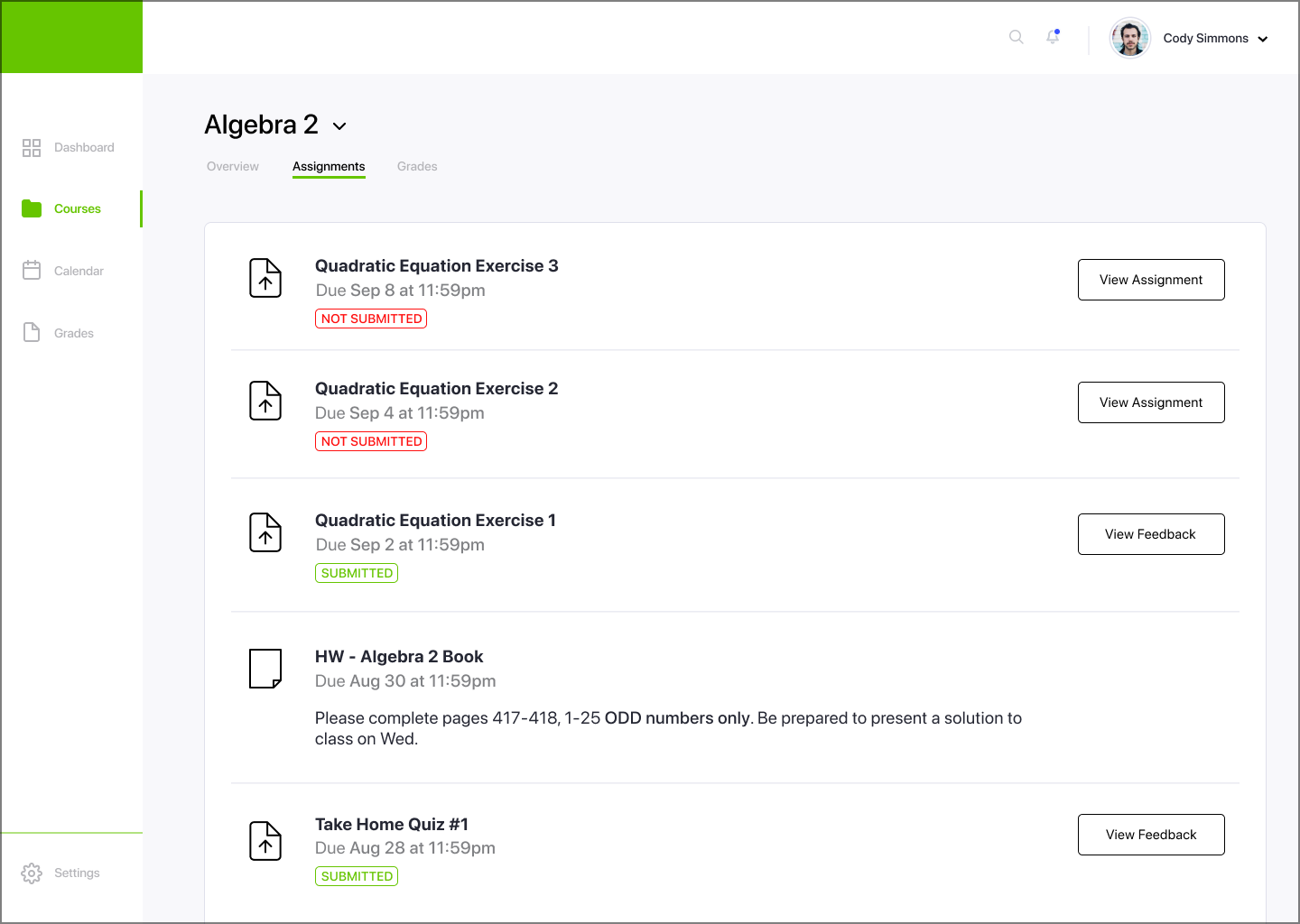
Assignments

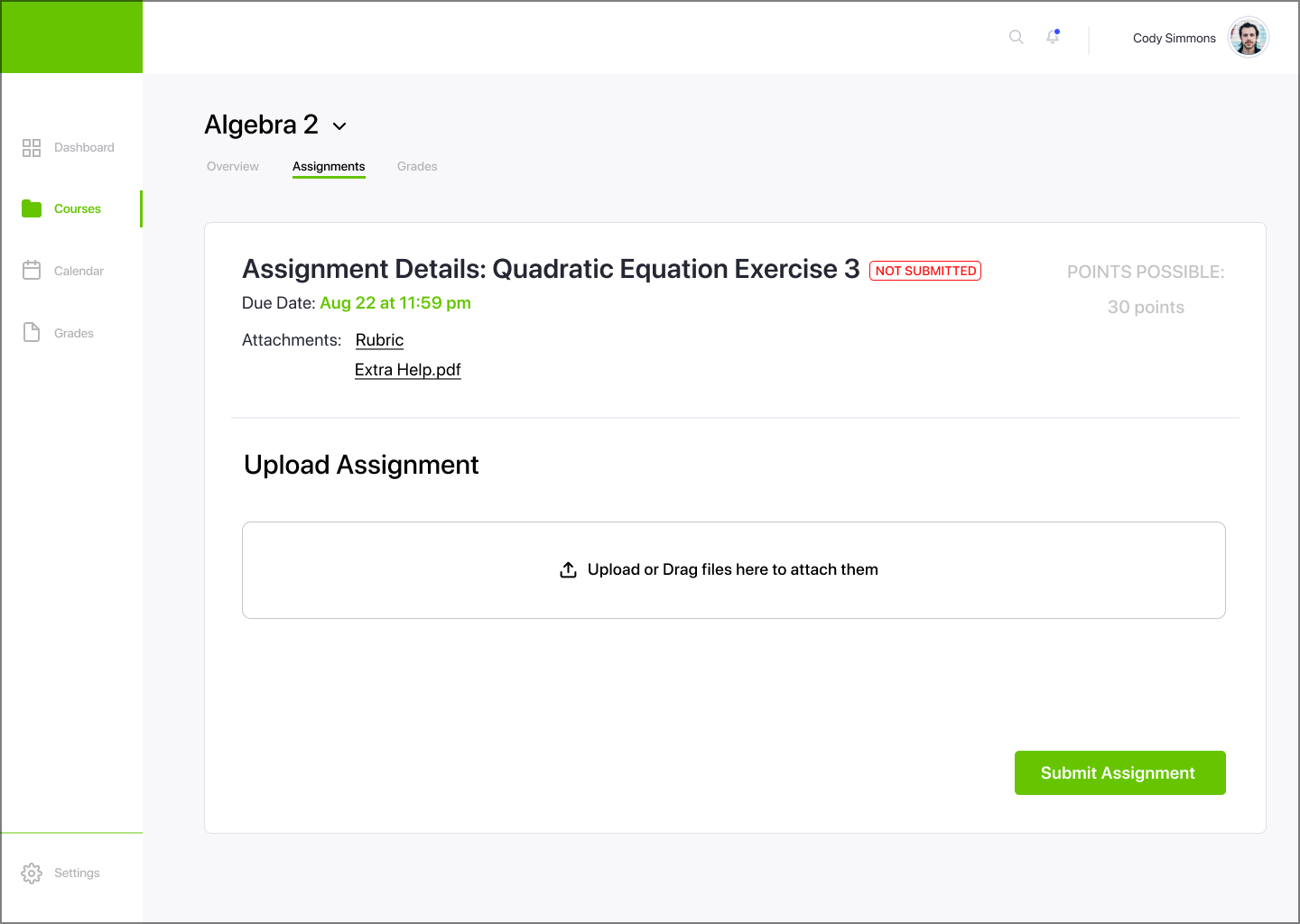
Submissions

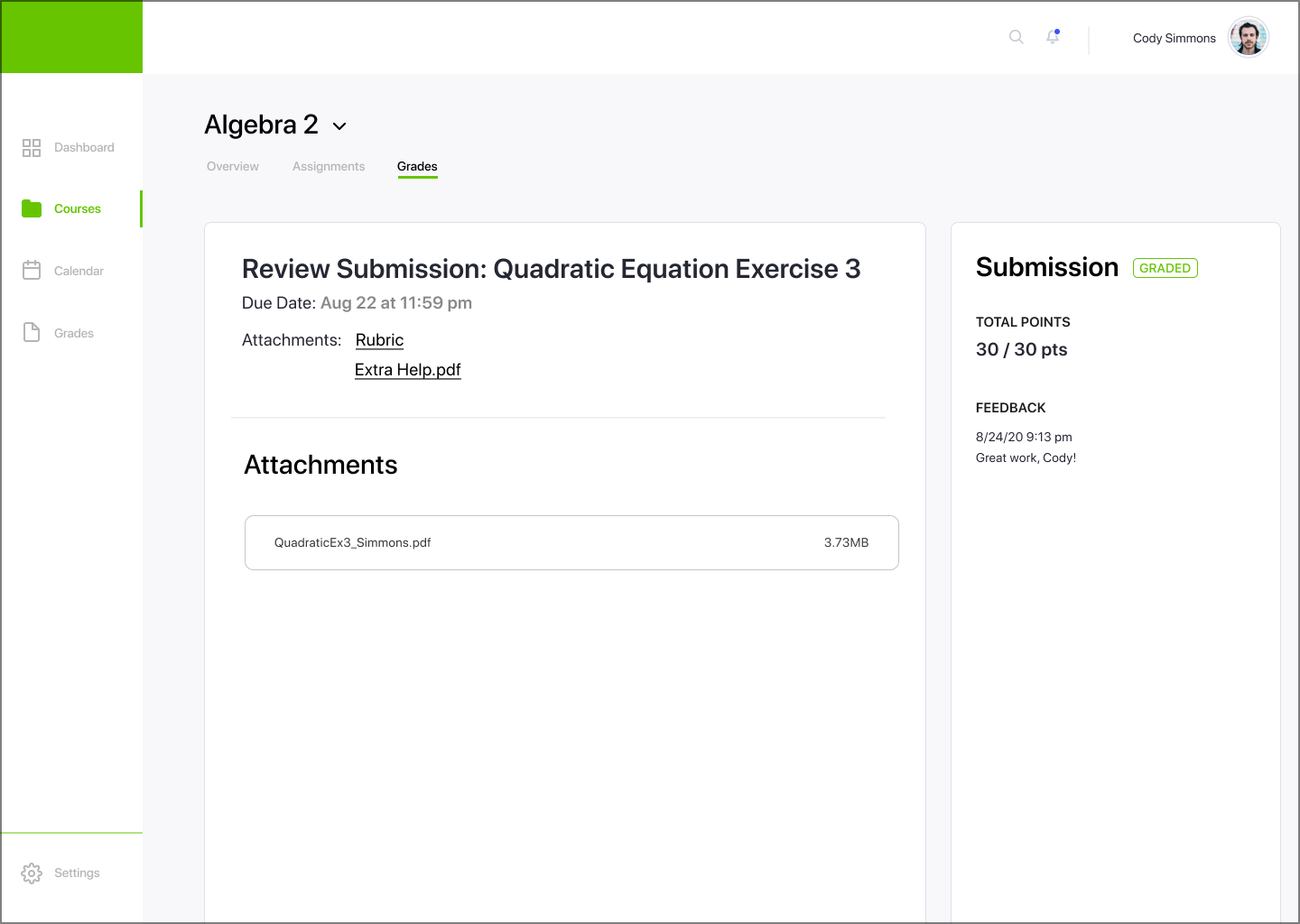
Graded Assignment

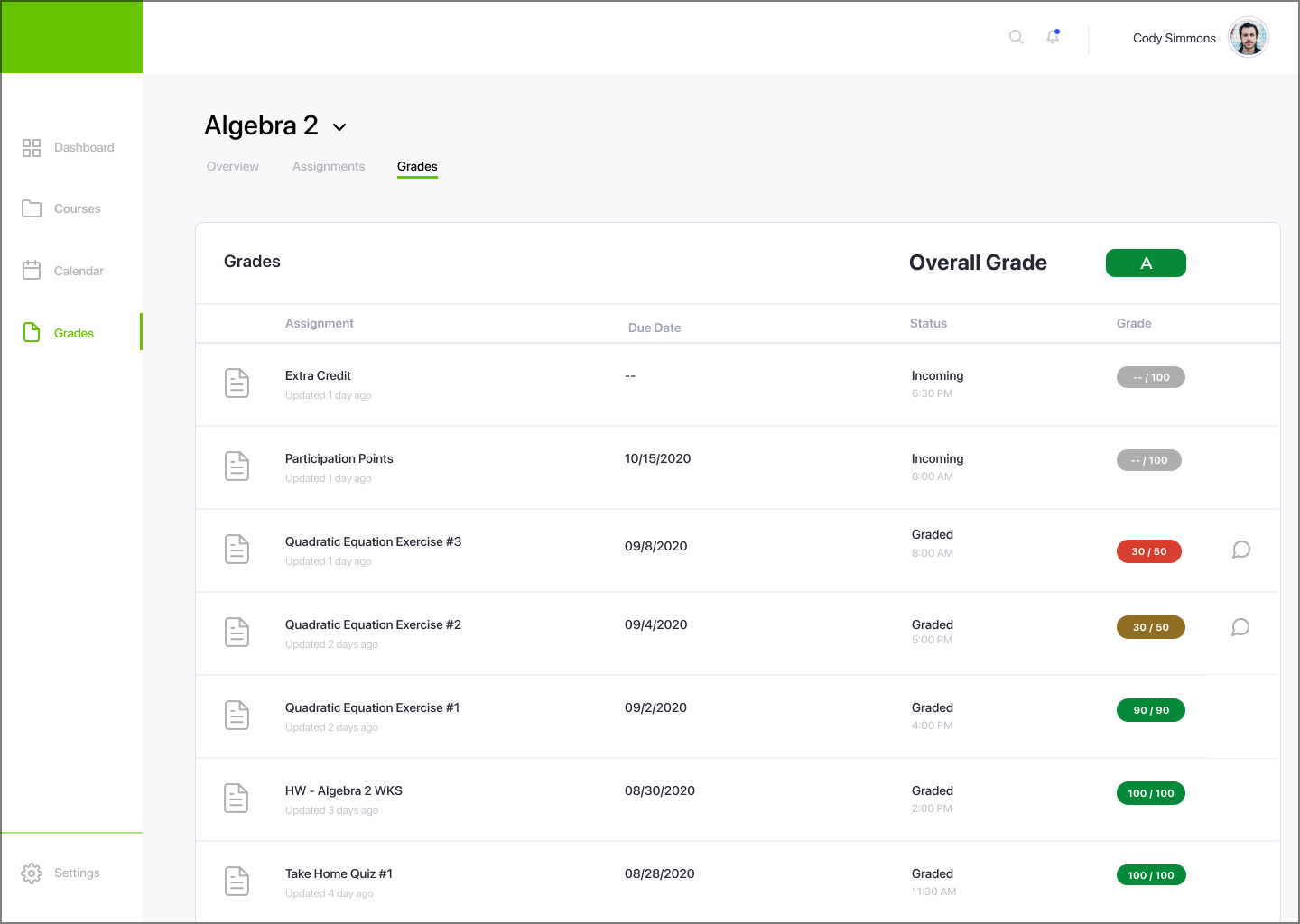
Grades
FINAL DESIGN
If you would like to try our full prototype, you can try it HERE.
NEXT STEPS
If we were to continue this project, we would go through iterations for the additional pages above. We would also design pages that are exclusively for teachers and admins.
WHAT I LEARNED
1. Prioritize more time to organize tasks, and focus on essential tasks first
2. Discuss with other team members more about the main goals before working on the design
3. Spend more time on reiterating specific features based on suggestions from other members of the team
FINAL REFLECTION
It was wonderful working with other team members. I was amazed by how insightful and creative each person contributed ideas into the design, discussions, and iterations. On the other hand, since the project had time limit, we would need to prioritize which pages or features were the most important to work on.
Thank you for reading! There are other projects that you might want to explore and read, and you can access one of them below. :)